WordPress nació con la idea de crear blogs y, en sus inicios, solo existían los ‘post’ como ‘tipo de posts’, aunque hubiera sido mejor llamarte tipo de contenidos, es igual.
Quédate con estos dos términos.
Más adelante, WordPress añadió otro tipo de post llamado ‘páginas’, que son como los ‘post’ pero sin categoría, etiquetas ni fecha.
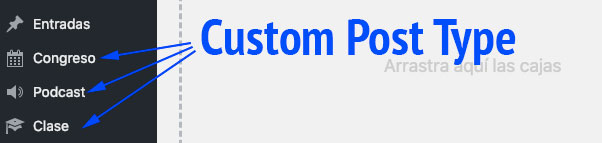
La revolución llegó con WordPress 3.5 en el que se introdujeron los Custom Post Type, que traducido al castellano viene siendo ‘tipos de post personalizado’.
A partir de entonces WordPress permite crear tus propios tipos de contenidos.

A nivel de funcionalidad son exactamente iguales que las Entradas (posts) pero WordPress permite categorizar y estructurar cada Custom Post Type de manera independiente.
Estos ejemplos son los que he creado para la academia de baile BailarSonrisas.com y me permite categorizar cada Congreso, Podcast y Clase de forma independiente.
Veamos el código que tendremos que añadir en el archivo functions.php de nuestra plantilla activa (puede ser una plantilla personalizada, un child theme o una plantilla comprada).
Cosas a tener en cuenta:
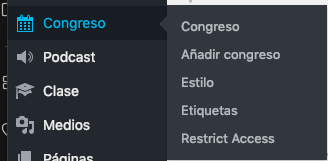
En el código siguiente vamos a crear un Custom Post Type llamado «Congreso» y lo vamos a categorizar dentro de la taxonomía «Estilo».
Todo nace de la necesidad de organizar Congresos de baile según el estilo de baile que se practica en cada evento. No obstante, también podríamos crear una nueva taxonomía llamada «Ciudad» para ver los congresos que se realizan en cada ciudad.
Para crear una segunda taxonomía «Ciudad» deberemos duplicar la primera parte del código.

Por lo tanto, podríamos registrar tantas taxonomías como queramos. En el código siguiente vamos a registrar solo una:
function mscom_custom_types_congresos(){
// Taxonomies
$labels = array(
'name' => _x('Estilo','taxonomy general name','estilo'),
'singular_name' => _x('Estilo','taxonomy singular name','estilo'),
'search_items' => __('Buscar estilo','estilo'),
'popular_items' => __('estilos más populares','estilo' ),
'all_items' => __('Todas las estilos','estilo'),
'parent_item' => __('Parent estilo','estilo'),
'edit_item' => __('Editar estilo','estilo'),
'update_item' => __('Actualizar estilo','estilo'),
'add_new_item' => __('Añadir estilo','estilo'),
'new_item_name' => __('Nueva estilo','estilo'),
'add_or_remove_items' => __('Añadir o eliminar estilo','estilo')
); $args = array(
'label' => __('estilos', 'estilo' ),
'labels' => $labels,
'public' => true,
'hierarchical' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'rewrite'=> array( 'slug' => 'estilo', 'with_front' => true ),
'query_var'=> true,
);
register_taxonomy( 'estilo', 'congreso', $args );
// Custom post types
$labels = array(
'name' => _x('Congreso','post type general name','congreso'),
'singular_name' => _x('Congreso','post type singular name','congreso'),
'add_new' => _x('Añadir congreso','portfolio','congreso'),
'add_new_item' => __('Añadir congreso','congreso'),
'edit_item' => __('Editar congreso','congreso'),
'new_item' => __('Nueva congreso','congreso'),
'view_item' => __('Ver congreso','congreso'),
'search_items' => __('Buscar congresos','congreso'),
'not_found' => __('No se han encontrado congresos','congreso'),
'not_found_in_trash' => __('No hay congresos en la basura','congreso')
);
$args = array(
'labels' => $labels,
'public' => true,
'show_ui' => true,
'query_var' => true,
'show_in_menu' => true,
'menu_position' => 4,
'menu_icon' => 'dashicons-arrow-right-alt',
'taxonomies' => array('category', 'post_tag'), // Permitimos las etiquetas en el CPT
'capability_type' => 'post',
'supports' => array( 'title', 'editor', 'thumbnail', 'page-attributes', 'comments', 'order' ),
'has_archive' => true,
);
register_post_type( 'congreso' , $args ); } add_action( 'init', 'mscom_custom_types_congresos' );
Si buscas otro código en el que expliquen cómo crear Custom Post Type verás que aparece mucho más código (o menos). Lo que te recomiendo es comparar cada código y lo adaptes a tus necesidades.
Por ejemplo, si crees que no necesitas cambiar el icono, elimina la parte de «menu-icon«.
Otro ejemplo es el que he marcado en negrita en el código anterior. Deberás añadirlo para permitir usar las etiquetas (post_tag) dentro del CPT que acabamos de crear.
Para temas de SEO podrás editar el slug en la parte de rewrite – slug donde he escrito ‘estilo‘.
El cambio de icono del Custom Post Type se realiza en dos pasos:
Bien, ¡cómo elegimos el icono del CPT?
Podemos ir al repositorio de iconos para dashboard de WordPress y elegir el que más se ajuste a nuestro Custom Post Type. O también podemos crear uno personalizado.
Una vez tenemos el icono definido, debemos añadir el siguiente código a nuestra función (lo marco en negrita):
![]()
Si hemos elegido un icono del respositorio:
'menu_icon' => 'dashicons-arrow-right-alt',
Si hemos elegido un icono personalizado:
'menu_icon' => 'https://www.examplo.com/wp-content/uploads/2019/02/tu-icono.png',
Bien, ¿dónde añadimos estas líneas de código? A nuestra función:
function mscom_custom_types_congresos(){
// Taxonomies
$labels = array(
'name' => _x('Estilo','taxonomy general name','estilo'),
'singular_name' => _x('Estilo','taxonomy singular name','estilo'),
'search_items' => __('Buscar estilo','estilo'),
'popular_items' => __('estilos más populares','estilo' ),
'all_items' => __('Todas las estilos','estilo'),
'parent_item' => __('Parent estilo','estilo'),
'edit_item' => __('Editar estilo','estilo'),
'update_item' => __('Actualizar estilo','estilo'),
'add_new_item' => __('Añadir estilo','estilo'),
'new_item_name' => __('Nueva estilo','estilo'),
'add_or_remove_items' => __('Añadir o eliminar estilo','estilo')
); $args = array(
'label' => __('estilos', 'estilo' ),
'labels' => $labels,
'public' => true,
'hierarchical' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'rewrite'=> array( 'slug' => 'estlilo', 'with_front' => true ),
'query_var'=> true,
);
register_taxonomy( 'estilo', 'congreso', $args );
// Custom post types
$labels = array(
'name' => _x('Congreso','post type general name','congreso'),
'singular_name' => _x('Congreso','post type singular name','congreso'),
'add_new' => _x('Añadir congreso','portfolio','congreso'),
'add_new_item' => __('Añadir congreso','congreso'),
'edit_item' => __('Editar congreso','congreso'),
'new_item' => __('Nueva congreso','congreso'),
'view_item' => __('Ver congreso','congreso'),
'search_items' => __('Buscar congresos','congreso'),
'not_found' => __('No se han encontrado congresos','congreso'),
'not_found_in_trash' => __('No hay congresos en la basura','congreso')
);
$args = array(
'labels' => $labels,
'public' => true,
'show_ui' => true,
'query_var' => true,
'show_in_menu' => true,
'menu_position' => 4,
'menu_icon' => 'dashicons-arrow-right-alt',
'taxonomies' => array('post_tag'),
'capability_type' => 'post',
'supports' => array( 'title', 'editor', 'thumbnail', 'page-attributes', 'comments', 'order' ),
'has_archive' => true,
);
register_post_type( 'congreso' , $args ); } add_action( 'init', 'mscom_custom_types_congresos' );